
Какие существуют технологии для разработки сайтов и кому они подходят
Сайт служит средством диджитализации* и представления вашей компании в интернет пространстве.
*диджитализация = автоматизация бизнес-процессов.
Давайте разберемся почему одни сайты стоят дешевле, а другие дороже, и что влияет на формирование стоимости разработки.
Что представляет собой сайт и какую ценность он несет как инструмент продаж.
Веб-сайт компании является аналогом офиса или штаб-квартиры, только онлайн. При открытии реального офиса вы берете в аренду помещение, обустраиваете его, проводите коммуникации, покупаете оборудование и мебель, нанимаете специалистов, запускаете маркетинговую кампанию, заказываете вывеску и т.д. В режиме онлайн все очень похоже.
Аренда помещения и его ремонт — это домен, хостинг и решения по разработке или техподдержке.
Оборудование и офисная мебель — это интерфейс сайта, рекламная кампания — это seo/ контекстная реклама/таргет, а логотип занимает место вывески.
Если у вас стартап или небольшой местный бизнес, то сайт за $100-500$ может решить ваши задачи. Но если у вас региональная компания, маркетплейс, или международная организация, и вы нацелены на серьезное позиционирование себя в диджитал пространстве — будьте готовы инвестировать в свой сайт и время и средства.
Какие существуют решения создания сайтов и как выбрать подходящее
Виды сайта и цели.
Лендинг.
Это одностраничный сайт, содержащий в себе общую информацию о компании, выгодах работы и контакты для связи. Обычно имеют простой функционал, который не требует технических доработок в будущем. Такие сайты не сложны в разработке, их можно сделать даже на онлайн-конструкторах (Tilda, Wix, LP Generator).

Корпоративный сайт.
Более профессиональный и комплексный сайт, представляющий компанию или бизнес в интернете. Это многостраничный сайт, содержащий в себе более детальную информацию об услугах, их стоимости, истории и контактах компании.

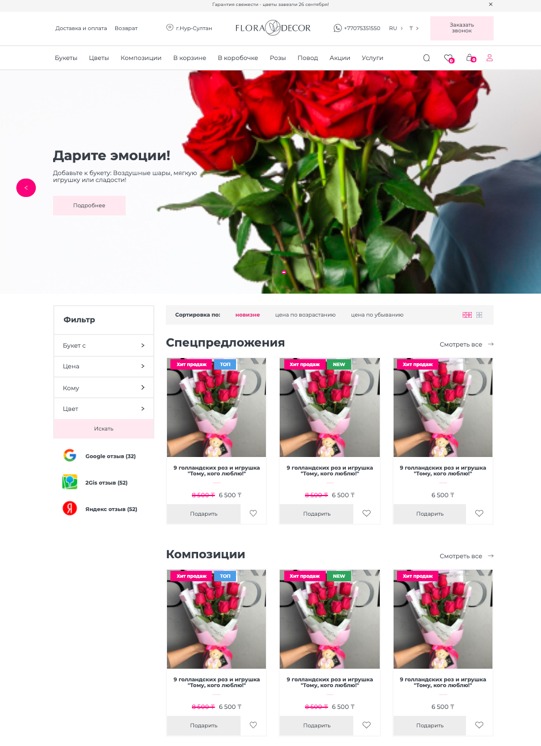
Интернет-магазин.
Интернет-магазин предназначен для реализации онлайн продаж. На таких сайтах есть возможность заказать товар, забронировать услугу и оплатить заказ онлайн. Часто имеется личный кабинет для пользователей, могут быть разные права доступов к нему. А в случае, если мы говорим о маркетплейсе – то личный кабинет будет и у продавцов.

Какое решение выбрать?
Выбрать подходящий сайт может быть легче, чем кажется. Все зависит от целевого назначения. Для начала, нужно определиться с целью, а потом с видом сайта, структурой и функциями.
Если главная цель – это продажи товаров, то интернет-магазин к вашим услугам. Если вы создаете платформу для работы с большим количеством продавцов - это уже маркетплейс.
Корпоративный сайт подходит компаниям, которым он нужен для вовлечения пользователей и информирования о новостях компании.
А если вам надо представить какое-то мероприятие или рассказать о новинках онлайн – можно воспользоваться лендингом.
Расходы на создание сайта в основном зависят от сложности реализации дизайна и разработки.
Технологии разработки
Существует три наиболее популярных решения для создания сайта:
- SaaS-платформы ( англ. software as a service — программное обеспечение, как услуга;
- разработка на CMS (англ. content management system — система управления сайтом) (могут быть коробочные или кастомные);
- разработка на Framework.
1. SaaS — это способ распространения программного обеспечения на арендной основе. Такие системы арендуются по подписке. Достаточно только зарегистрироваться на сервисе, который предоставляет соответствующее ПО и заполнить шаблон соответствующей информацией. Этот вариант разработки подходит для запуска новых несложных проектов или направлений уже в действующем бизнесе и тестирование бизнес-гипотез (банально: «взлетит или не взлетит»).
Самыми популярными SaaS решениями являются UMI, WIX, Shopify, uCoz.
Плюсы создание сайта на SaaS-платформах:
- Скорость создания - на таких платформах можно создать готовое решение за пару дней;
- Стоимость разработки обходится гораздо дешевле разработки на CMS или Framework, достаточно выбрать нужный пакет и оплатить подписку
- В такие решения уже включено все необходимое для полноценной работы сайта - панель управления, хостинг, сервер - все это делает за вас поставщик SaaS
Минусы:
- На таких платформах предоставляется только шаблонный дизайн и не всегда даже есть возможность поменять местами блоки
- Настройка проекта под уникальные возможности или доработка функционала невозможна, можно пользоваться только тем, что предоставлено системой;
- Большинство таких систем не оптимизированы для высокой нагрузки на сайт, у них невысокие показатели быстродействия, отказоустойчивости и производительности
2. CMS — это программное обеспечение, в виде готового каркаса сайта, который можно редактировать и наполнять контентом без специальных знаний в программировании.
Наиболее популярными «условно» бесплатными CMS являются WordPress, Joomla, OpenCart, Drupal. Такие системы управления можно освоить даже при минимальных навыках программирования. Скачать и установить такую систему можно за пару минут.
Но, разрабатывая сайт на таких CMS, так же нужно брать во внимание и главные минусы:
- Для бесплатных CMS самая главная проблема и риск – это безопасность. Освоить эти CMS может каждый и почти каждый, кто владеет знаниями в программировании может ее взломать, что несет за собой непоправимый ущерб компании.
- Отсутствие технической поддержки и документации, поиск необходимой информации превращается в целую проблему, что усложняет работу и обслуживание сайта на таком движке.
- Доступы к отдельным функциям и модулям происходят на платной основе.
Коробочные CMS – это платные «движки» для сайта. Они так же обладают уже встроенным функционалом и набором необходимых модулей, которые можно освоить за короткое время. Но в отличие от бесплатных CMS, они более надежны и безопасны в отношении взлома. По ним есть доступная и бесплатная техническая поддержка и документация. К коробочным CMS относятся 1С-Битрикс, NetCat, UMI.CMS, HostCMS.
Плюсы разработки на CMS:
- Основные функции уже предусмотрены выбранной CMS
- Для стандартного сайта легко предвидеть результат
- Уже созданная структура сайта экономит время и бюджет на разработку
Что касается минусов:
- Ограниченный функционал в рамках CMS. Создание дополнительных функций, которые не предусмотрены, влечет дополнительные расходы
- Невозможно убрать неиспользованный функционал, что может усложнять и отягощать работу сайта
- Отсутствие уникальности. Каждый может купить такой же каркас сайта.
Кастомные CMS (custom (пер. с англ.) - сделанный на заказ; клиент) – это вариант для масштабирования, когда бизнес не подстраивается под рамки «каркаса движка» и когда необходимо внедрять «нетипичные» решения.
Кастомные CMS облегчают администрирование и настройку сайтов, созданных на framework. К ним относятся October CMS, Asgard CMS, PyroCMS.
Такие CMS позволяют выбирать набор функционала и допиливать его на лету. Кастомные решения могут подойти как сложным проектам (крупные сервисы, социальные сети, проекты с множеством интеграций и т. д.), так и более простым, но с нетиповыми задачами (партнерские программы, системы управления дочерними сайтами)
Чаще всего бывает, что сложные проекты зарождаются на уровне коробочной разработки, но по мере развития вырастают с них.
3. Framework — это набор библиотек, облегчающий разработку и объединение разных модулей программного проекта. Такой вариант отлично подойдет компаниям, которые внедряют нестандартные торговые предложения и реализовывают индивидуальные системы ведения бизнеса. Например, создание собственной LMS (англ. learning management system — система управления обучением) в рамках проекта или разработка дочерних сайтов, которые будут управляться с одной системы управления.
Плюсы разработки сайтов на framework:
- Возможность создать и внедрить все задумки и доработки без ограничений
- Позволяет добавить уникальный функционал при разработке
- Framework позволяют наращивать функционал и масштабировать любой проект с минимальными рисками
- Скорость загрузки и оптимизации таких сайтов намного быстрее разработанных на CMS
- Есть возможность полностью исключить неиспользуемый функционал
Из условных минусов разработки сайтов на framework:
- Разработка может потребовать немного больше времени, чем разработка аналогов на коробочных CMS. Это обусловлено тем, что технология предполагает создание и клиентской, и административной частей сайта с нуля.
- Разработка сайта на framework намного сложнее, потому нужно привлекать высококвалифицированных программистов. Однако, данные сайты на несколько голов выше своих предшественников, потому оно того стоит.
Чем динамичнее развивается ваш бизнес, тем сильнее эволюционирует ваш сайт. Потребность идти в ногу со временем диктует и постоянное развитие технологий: сегодня ваш сайт удобный и быстрый, но уже завтра может произойти новый прорыв в IT и снова будет куда стремиться. Опираясь на наш опыт, можем сказать, что большинство крупных проектов как минимум раз в 3-5 лет обновляют функционал и дизайн своего сайта, лидеры отраслей делают это еще чаще. Не бойтесь развивать сайт своей компании, чтобы сохранять конкурентоспособность сайта. Тогда сайт будет наиболее эффективным инструментом развития вашего бизнеса.
Как выбрать оптимальную технологию разработки для вашего проекта
Мы разобрались какие существуют технологии разработки сайта, а теперь поговорим какую же технологию выбрать для вашего проекта.
Факторы, которые необходимо учитывать при выборе технологии разработки сайта:
- Масштаб и тип проекта
- Сложность проекта
- Желаемая скорость разработки
Зачастую, по типу и масштабности проекта можно сразу сказать, какая технология подойдет - готовое решение, либо разработка на framework.
По сложности проект можно поделить на условные 3 группы:
- Простые (визитки, лендинги, простые приложения) — такие проекты легко и удобно реализовывать на SaaS-платформах или CMS. Ограничений здесь огромное количество, выйти за границы коробки сложно и неэффективно. таких технологиях делаются простые сайты с посещаемостью до миллиона пользователей в месяц.
- Средние (сложные интернет-магазины и маркетплейсы, масштабные порталы, разнообразные сервисы, продвинутые приложения) — такие решения объемнее и сложнее в реализации и обычно делаются на framework. framework делаются проекты средней сложности с посещаемостью в миллионы.
- Сложные (огромные порталы, социальные сети, инновационные и нетиповые решения) — ядро таких проектов обычно разрабатывается на чистом (нативном) языке программирования, так как чистый язык позволяет сделать практически любое приложение, ограничиваясь только возможностями самого языка программирования. На чистом языке сделаны все крупнейшие сайты мира с посещаемостью в сотни миллионов и миллиардов пользователей, такие как: Instagram, YouTube, Facebook, Amazon, LinkedIn и другие.
Проекты также можно поделить по тематике: маркетплейсы, интернет-магазины, социальные сети, доски объявлений, информационные сайты и др.. Для многих тематик уже разработаны коробочные решения и если вы не пытаетесь сделать что-то уникальное или масштабное, то можете реализовать проект на них.
Еще одним важным критерием при выборе технологии является скорость разработки. Одними из самых быстрых по скорости разработки будут PHP, Python и Ruby, а самый медленный — Java. Наверное именно по этой причине за последнее десятилетие почти не вышло новых мегапроектов на Java, зато появилось множество проектов на Python и PHP.
При выборе технологии для своего проекта, нужно смотреть вперед. Особенно, если мы говорим о масштабном проекте. Технологии быстро развиваются и каждый год выходят новые версии; framework меняются каждые 2-3 года, а CMS — каждые 1-2. Важно предвидеть развитие технологий, чтобы быть в тренде и через несколько лет. Иначе, может понадобиться переписывать проект.
Сколько стоит создание сайта и от чего зависит бюджет разработки
Ниже мы привели факторы, которые влияют на стоимость разработки.
-
Дизайн
1.1. Уникальный дизайн позволяет стилизовать сайт учитывая все особенности бизнеса. Такое решение дает возможность отразить уникальность бренда. Но такой дизайн может обойтись недешево.
При выборе уникального дизайна, необходимо найти UI / UX дизайнера (англ. User Interface / User Experience, т.е. такой дизайн, где во главу угла ставится удобство использования).
На стоимость дизайна влияет сложность проекта. Сколько страниц сайта разрабатывается, наличие или отсутствие анимации, сложных форм и элементов и прочие факторы. Как правило, на работу дизайнера требуется от 80 до 400 часов времени, а стоимость дизайна сайта в Украине варьируется от 1 500 до 10 000 долларов, в зависимости от проекта и квалификации специалиста.
1.2. Шаблон – готовое решение сайта с уже готовым набором стандартных страниц. Выбирая шаблонный дизайн, нужно будет только подобрать цветовые сочетания, шрифты и иконки в соответствии со стилистикой компании. Такой выбор доступней и быстрее, но ограничен в рамках шаблона. Подойдет, если вам нужно простое и быстрое решение, чтобы представить свой бизнес онлайн.
-
Дополнительный функционал сайта.
Ключевым фактором, который непосредственно влияет на стоимость разработки является сложность функционала.
Например:
- будет ли сайт одноязычным или мультиязычным;
- будут ли интеграции с внешними сервисами (CRM, 1C, платежными системами, курьерскими службами доставки и пр.);
- сложность функционала личного кабинета пользователя;
- наличие или отсутствие работ по внутренней SEO оптимизации на этапе разработки;
- настройка и интеграции систем учета, парсеры для выгрузки товаров
-
Расходная часть на техобслуживание проекта.
3.1. Стоимость хостинга
Хо́стинг — это онлайн услуга, которая позволяет размещать и хранить ваш сайт на сервере. Стоимость хостинга на начало 2021 года от 20 долларов в год.
3.2. Стоимость домена
Домен — это онлайн адрес вашего сайта. Ценник на доменное имя стартует от 5 долларов в год и будет зависеть от престижности доменной зоны (.com.ua, .com, .ru и другие).
Резюме:
Подводя итоги, можем сказать, что вы выбираете сайт под цели своего бизнеса.
Если вы небольшая местная компания, у вас нет логистики, отделов продаж и вы в ближайшие 5 лет не стремитесь расширять свой бизнес на региональном уровне, то вам не обязательно нужен уникальный дизайн и сложный функционал внутри сайта. В таком случае вашему сайту будет достаточно основных страниц по типу “Главная”, “Услуги”, “Товары” и “Контакты”. Вы можете сделать сайт на коробочных CMS или конструкторах, и этого будет достаточно для того, чтоб представить компанию в интернете и отладить первые продажи онлайн. Но будьте готовы к тому, что у вас не будет возможности существенно менять свой сайт, будет только шаблон, от которого вы не сможете отойти.
Если же у вас в планах есть расширение и развитие, вы понимаете, что функционал сайта должен иметь возможность доработок, продумываете личный кабинет пользователей, возможность отправки товаров в другие города, онлайн оплату на сайте, промо и продвижение, - то будет продуктивнее сразу учитывать эти цели при проектировании архитектуры будущего проекта, и лучше разрабатывать сайт на framework (Laravel, Yii или Synthesis), т.к. вы получите гибкое и устойчивое решение со множеством возможностей. Что в свою очередь стоит дороже, но создает сильный фундамент для будущего роста вашей компании и развития онлайн-продаж.